Где находится панель инструментов в мозиле. Текущие плагины и программы для Mozilla Firefox ® и др
Панель управления любой программы, браузера или ОС можно настраивать индивидуально. Например, знакомая многим операционная система Windows представляет собой не одну программу, а целый арсенал маленьких, позволяющих работать с файлами, выходить во всемирную сеть и многое другое. Пользователей интересует вопрос: возможно ли, а главное – как добавить на панель инструментов значки?
Добавляем на панель инструментов значки. Windows
Функции управления ОС содержит в себе настройки и набор инструментов, с помощью которых вы можете изменять их по своему усмотрению. Можно не только изменить само меню «Пуск», но и внешний вид ярлыков и окон. Что касается добавления новых инструментов, то в данном случае эта функция возможна только при установке дополнительных программ, действие которых направлено на расширение функциональных возможностей операционной системы.
Вызвать панель инструментов Windows можно также с помощью контекстного меню, кликнув на пустую область экрана правой кнопкой мышки и выбрав вкладку «Персонализация» (следует отметить, что данная функция доступна не во всех версиях операционной системы).
Используя параметр DWORD DisailowCpl, вы сможете настроить интерфейс управления таким образом, чтобы демонстрировались только разрешенные папки и ссылки.

Программное обеспечение
В случае добавления или удаления инструментов в панели управления программ MS Office достаточно кликнуть правой кнопкой мыши на строку меню (где находятся вкладки «Вставка», «Вид», «Файл» и т.п.) и выбрать в развернувшемся окошке функцию «Настройка панели быстрого доступа». Далее выбираете необходимые инструменты по каждому предложенному параметру. Там же вы сможете убрать те, которыми вы пользуетесь редко или вообще никогда. Выбранные дополнительные инструменты появятся в строке с иконками команд. Если количество добавляемых гаджетов больше, чем вмешается в панели, сбоку появится стрелочка, при клике на которую развернется дополнительная панель.
Индивидуальная настройка панели управления предусмотрена во всех программных продуктах, будь то графический редактор или программа для построения сложных конструкторских решений и задач автоматизации управлением.

Интернет-браузеры
В данном случае вся настройка осуществляется через меню. Например, в браузере Mozilla FireFox при нажатии на кнопку «Меню» появляется вкладка, в которой вы сможете управлять всеми элементами:
- удалять
- перемещать
- добавлять
Не бойтесь экспериментировать, так как вы всегда можете вернуть первоначальные настройки, воспользовавшись функцией «Восстановить значения по умолчанию».

В браузере Chrome и Opera также предусмотрена возможность настройки панели управления и добавления новых инструментов. Для выполнения операции необходимо кликнуть мышкой на иконку «Настройка и руководство браузера».
Firefox 10, релиз которого состоялся 31 января (в день релиза бета версии Firefox 11), наконец собрал в себе все накопившиеся инструменты разработчика и дополнил их Page и Style Inspectors (инспектор страниц и инспектор стилей).
В чем-то эти инструменты похожи на инструмент Firebug , тем не менее, это не мешает им сохранять ту уникальность, которая свойственна инструментам от Mozilla. Вместо того чтобы копировать инструменты Firebug или WebKit, Mozilla решила оставить только самые необходимые функции. Это было сделано для того, чтобы облегчить и упростить работу пользователя Mozilla.
Оказался новый подход удачным или же разработчики отдадут предпочтение Firebug ? Давайте исследуем.
Вы можете вызвать Page Inspector , кликнув правой кнопкой мышки на веб-странице и выбрав пункт ‛Inspect “ (у меня - исследовать элемент). (Совсем недавно Firebug изменил свою строку контекстного меню на ‛Inspect element with Firebug “, чтобы ее можно было отличить от других встроенных инструментов разработчика). В нижней части экрана появится фиолетовая строка, содержащая список родительских и дочерних элементов выбранного элемента.

Родительские и дочерние элементы можно выбрать, щелкнув по ним кнопкой мышки. Чтобы увидеть соседние элементы, кликните по элементу правой кнопкой мышки. Существуют три кнопки: ‛ Inspect “, ‛ HTML “ и ‛ Style “. Как видите, такой расклад намного проще того моря ярлычков и кнопок, которые есть в Firebug .
Кликнув на кнопку HTML , мы увидим панель, которая показывает иерархию HTML тегов, из которых состоит ваша страница. На этой панели можно сворачивать и разворачивать теги, а также редактировать их атрибуты. При клике на кнопку « Inspect » вы начинаете парить над элементами и тем самым можете выбирать те элементы, которые вы хотите осмотреть. При осмотре выбранный вами элемент подсвечивается Firefox, а оставшаяся часть страницы, наоборот, затеняется.
Чтобы вызвать Style Inspector (инспектор стиля), надо кликнуть на кнопку Style . Style Inspector (инспектор стиля) показывает CSS правила, которые применяются к выделенному элементу. В Style Inspector можно переключиться с ‛ Rules “ (правила) на ‛ Properties “ (свойства). Секция ‛ Properties “ (свойства) показывает вычисленные значения CSS свойств выбранного элемента вместе со ссылками на документацию Mozilla для каждого свойства.

Фактически мы охватили все, что делают Page и Style Inspector"s . Отсутствует Web console (веб-консоль) и JavaScript редактор, представленные в более ранних версиях Firefox, они стали отдельными инструментами. Также нет ни монитора сетевой активности, ни свойства ‛edit as HTML“, ни инструментов тестирования производительности (performance-testing tools), нельзя добавить на страницу новые теги, нельзя изменять состояние элемента. Отсутствует также панель разметки (layot) для просмотра размеров ширины (width), подложки (padding) и полей (margin) элемента.
Несмотря на эти ограничения, я продолжаю использовать Page и Style Inspector"s . Мне нравится их удобный интерфейс, отличный внешний вид и продуманное расположение панелей. Работа с ними доставляет мне удовольствие и с помощью них можно решить почти все проблемы, которые у меня возникают.
Благодаря своей простоте интерфейсы inspector"s не утрачивают свою актуальность даже в том случае, когда я уменьшаю размеры окна, чтобы проверить чувствительность дизайна. Когда inspector"s помочь мне не могут, я возвращаюсь к использованию Firebug или к Web Developer Toolbar (панели инструментов веб-разработчика)

Инструментарию Mozilla нет необходимости повторять весь набор свойств инструментов их конкурентов, потому что специализированные свойства этих инструментов уже существуют в приложениях Firefox. В этом и заключается уникальность инструментов разработчика Firefox.
Firefox 11 версия
В дальнейших релизах Firefox можно ожидать новых решений и свойств. Инструменты разработчика в Firefox 11 могут показывать страницу в виде трехмерных стеков тегов. При каждом новом вложении тега стек становится выше. Это свойство на удивление полезно, так как с одного взгляда можно понять, находится ли элемент внутри ошибочного элемента-родителя. Возможность видеть, как теги накладываются друг на друга, избавит новых разработчиков от многих проблем связанных с блочными элементами.

Также в Firefox 11 будет присутствовать style editor (редактор стилей). С помощью этого редактора можно создавать новые таблицы стилей. От текстовых этот редактор отличается тем, что изменения применяются моментально, как только вы заканчиваете печатать.
Приятно видеть, что CSS редактированием можно заниматься напрямую через браузер, а не обращаться к таким программам, как Espresso. В этом году ожидается выход новых свойств, среди которых есть "инструмент для оказания помощи в вопросах производительности приложений".
Несмотря на все вышесказанное о Firefox 11, сравнивать инструменты разработчика firefox11 с Firebug (или инструментами разработчика от WebKit) - это все равно, что сравнивать iOS с Android. Так инструментарий от firefox 11 имеет простой, интуитивный интерфейс, в нем реализованы интересные инновационные идеи, но количество функций заточенных под профессионала крайне мало.
Например, в firebug есть все функции, о которых можно только подумать, его можно конфигурировать, как только захочется, о простоте и интуитивности говорить же не приходится. Однако, в отличие от iOS и Android данными инструментами можно пользоваться одновременно. Важно помнить, что Mozilla продолжает поддерживать Firebug и объявила, что его ждет еще долгая жизнь.
Какой инструмент подойдет вам? Это зависит от того, какие функции вам нужны, а какие нет, и как вы относитесь к поиску дополнительных расширений для выбранного вами инструмента. Как бы вы не относились к инструментам разработчика, эта та область, где Firefox сложно обвинить в копировании WebKit.
Создатели браузера Мазила оставили за пользователем право индивидуальной настройки интерфейса. Благодаря этой возможности каждый пользователь может сделать панель инструментов такой, которая нужна именно ему, подстроить под себя нужные ему кнопки и блоки.
Если вы еще не скачали данный браузер нажмите и скачайте его бесплатно с нашего сервера!
В последних версиях браузера панель меню скрыта по умолчанию, и пользователь может видеть лишь вкладки. В какой-то степени это удобно, потому что мы не так часто пользуемся настройками. Однако исчезновение этой панели может вызвать недоумение у новичков, поэтому давайте разберемся как все вернуть назад.
Как в Mozilla Firefox вернуть панель
- Если после запуска браузера не отображаются его окна, значит вы открыли его в полноэкранном режиме. Клавишу F11 на клавиатуре можно использовать для выхода из этого режима. Либо можно подвести курсор к верхней часть экрана, подождать пока опустится панель, далее вызвать контекстное меню правой кнопкой мыши и выбрать «Выйти из полноэкранного режима».

- Для того, чтобы настроить отображение инструментов в «Яндекс.Бар» откройте его настройки нажатием на иконку в виде шестеренок. В появившемся диалоговом окне, на вкладке «Кнопки» выберете подходящие вам кнопки из левой колонки, также в правой колонке показаны установленные у вас кнопки, ненужные вы можете удалить.
После всех вышеперечисленных действий, панель с меню инструментов браузера будет видна постоянно. Если для вас гораздо удобнее открывать в браузере сразу много вкладок, то лучшим вариантом будет расположить их в несколько рядов.
Видео: Как настроить «Яндекс.Бар»
Так сложилось, что веб-разработчики в большей степени отдают предпочтение Firefox, нежели другим браузерам. Значительную помощь их работе оказывают ряд полезных аддонов. В данной статье мы рассмотрим те из них, которые, на наш взгляд, непременно понадобятся вам для успешного веб-программирования. Кроме того, мы расскажем и о некоторых наиболее значимых свойствах этих адднов.
В первую очередь, нужно установить Firebug.
Firebug
Firebug - это аддон, который непременно должен быть в арсенале любого веб-разработчика. Если вы не знаете, где его найти, перейдите по . Вероятно, вам придется перезапустить свой Firefox, чтобы активировать Firebug.
После этого просмотреть Firebug можно одним из следующих способов: в меню Инструменты > Web Developers > Firebug или нажав правой кнопкой мыши и в появившемся меню выбрать «Inspect Element with Firebug» .
Есть и другой вариант: отыщите в Firefox иконку Firebug, нажмите по ней, - и появится окно аддона.
Firebug очень похож на инструменты для разработчиков в Chrome. В нем есть панель для просмотра HTML-структуры и стилей, а также консольная панель для ознакомления с ошибками, предостережениями и регистрационными журналами. Но это еще не все: у нас есть еще несколько советов, которые, мы надеемся, окажутся вам полезными.
Изменение размера блока
HTML-элемент сделан из блочной модели CSS, которая, в свою очередь, состоит из границы, внешних и внутренних отступов. Случается, что нам нужно изменить эти показатели. В данном случае нужно выбрать элемент, который вы хотите изменить, и перейти в панель «Расположение».
 Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.
Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.

Если вы желаете преобразовать их, кликните по значению и используйте стрелки вверх (чтобы увеличить его) и вниз (чтобы уменьшить).
Вычисляемые стили
Наверняка, вам интересно, почему определенные стили часто оказываются неприменимыми. Наиболее простой и быстрый способ узнать об этом, особенно, если у вас есть сотни стилей, - это изучить панель «Вычисляемый стиль». В приведенном ниже примере тэг якорь текстового цвета изменен на класс.button , а он, в свою очередь, - на.button.add.

Изучаем Font Family (простой способ)
Наверняка вы сталкивались со множеством семейств шифров в свойстве font-family в CSS. К сожалению, данная опция не помогает нам узнать, какой именно шрифт использует браузер. Чтобы решить эту проблему, можно установить расширение Firebug под названием .
Когда установка будет завершена, загрузите свою веб-страницу. Теперь вы отчетливо увидите, какой шрифт применяется в данный момент. В нашем случае это Helvetica Neue .

Анализ работы
Это может показаться банальным, но в . Сайт, загрузка которого происходит быстрее, считается более грамотно разработанным и выше по рангу в плане контента. Таким образом, скорость нельзя обойти вниманием.
Панель сети
Первое, что вам нужно проверить, чтобы оценить работу веб-сайта, это панель сети. Она записывает HTTP-запрос вашего сайта во его время загрузки. На скриншоте внизу показана страница, которая загружает 42 запроса, а на ее загрузку уходит около 4,36 секунд.

Впоследствии вы можете классифицировать HTTP-запросы по их типу (HTML, CSS и Images).
YSlow!
Кроме того, вы можете установить , расширение для Firebug от Yahoo!. После его активации на экране появится дополнительная панель, которая так и называется - Yslow!.

Yslow!, как и панель сети, будет записывать работу страницы в процессе ее загрузки, а затем укажет вам причину медлительности сайта и подскажет способы устранения этой проблемы. В данном примере мы протестировали веб-страницу, и она набрала 86 баллов, что соответствует оценке «ОК».
Page Speed
Можно также установить плагин . Он, наподобие Yslow!, тестирует скорость загрузки сайта, хотя их результаты могут немного отличаться. Нижеприведенный пример показывает, как эта же страница у Page Speed заработала всего 82 балла.

Web Developer Tools
Очевидно, что - это инструменты для веб-разработчиков, обладающие рядом полезных опций. Далее мы расскажем об одном из тех, который нам больше всего пришелся по душе.
Просмотр изображений
Случается, что нам нужно получить информацию об изображении с веб-страницы. Чаще всего пользователи сети начинают копаться в свойствах браузера или кликают правой кнопкой мыши по картинке и выбирают «Просмотр информации об изображении»:

Но этот способ нельзя назвать эффективным, если данную процедуру нужно проделать с рядом изображений. В таком случае лучше использовать опцию аддона «Images». К ней легко можно получить доступ через меню «Изображение» на панели инструментов.

Данный пример демонстрирует, как мы одновременно показываем размер изображения и файла:

Встроенные инструменты Firefox
В последних версиях Firefox появилось гораздо больше встроенных свойств для веб-разработчиков, среди которых:
Inspect Element
На первый взгляд может показаться, что Inspect Element от Firefox ничем не отличается от «Inspect Element in Firebug», но это не так.

Мы не будем рассказывать об опциях Inspect Element, так как они идентичны панелям Firebug HTML и CSS и отличаются лишь расположением и дизайном. У инструмента есть одна отличительная черта, которую обязательно стоит попробовать - 3D-просмотр. Воспользовавшись ею, вы можете увидеть все детали веб-страницы. Для активации нажмите кнопку «Firefox Native Inspect Element», расположенную в правом нижнем углу страницы. Вот как выглядит 3D-просмотр:

Несмотря на то, что я не пользуюсь этим новым свойством от Mozilla так часто, как всеми остальными, в некоторых ситуациях оно может оказаться очень полезным.
Web Design View
По причине возрастающей популярности Responsive Web Design, Firefox создал в своем браузере соответствующую закладурку. Благодаря этому инструменту можно оценить различные параметры веб-сайта, не изменяя размер окна браузера.
Перейдите в меню Инструменты > Web Developer > Web Design View. Вот что вы в итоге увидите:

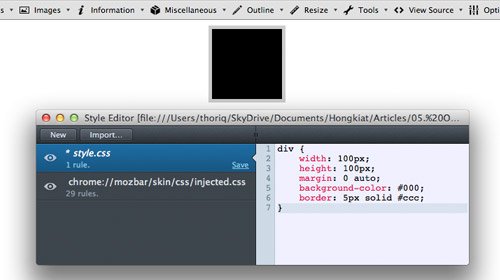
Style Editor
И, наконец, если вы часто работаете с CSS, то вам непременно понравиться это свойство. В версиях Firefox, следующих за 11, Style Editor стал встроенным инструментом.
Это свойство не менее ценное, чем Web Design View. Оно позволяет редактировать CSS, тут же видеть результат в браузере и сохранять изменения, которые распространяются непосредственно на исходный файл CSS.
Style Editor доступен в следующем меню: Инструменты > Web Developer > Style Editor .

И в заключение
Аддоны Firefox обладают большим количеством опций, и те, о которых мы рассказали сегодня, - это лишь их небольшая часть.
Панель инструментов FireFox обеспечивает легкий и быстрый доступ к всевозможным типичным функциям браузера. Это очень удобная панель, благодаря которой пользователь без проблем сможет получить доступ к той, или иной возможности . Сегодня мы поговорим о том, как настроить эту панель инструментов в FireFox .
Как показать или скрыть панели инструментов в браузере FireFox
Подавляющее количество панелей инструментов в FireFox может быть либо скрыто, либо показано. Что будет отображаться, а что нет, решать Вам. Что бы скрыть или показать нужную панель инструментов, кликните по панели вкладок правой кнопкой мыши, в появившемся контекстном меню кликните по нужной панели инструментов, после чего она появится, либо скроется.
Всего есть 5 панелей, а именно:
- Панель меню — Стандартная панель браузера FireFox с стандартными функциями, такими как Файл, Правка, Справка и т.п. Стандартно в Windows 7 и Windows Vista, а также в Windows 8 эта панель скрыта. Для того, что бы ее временно показать, если она скрыта, нажмите Alt.
- Панель вкладок — Стандартная панель, которую нельзя скрыть никак, здесь расположены все Ваши вкладки.
- Панель навигации — На этой панели расположены навигационные инструменты, а именно, кнопки Домой, Назад, Вперед, Адресная строка и др. Эту панель можно скрыть по желанию, однако стандартно она включена.
- Панель закладок — Стандартно скрытая панель, которая хранит все Ваши закладки.
- Панель дополнений — Расположенная в нижней части браузера, стандартно скрытая панель, которая хранит в себе установленные и запущенные Вами расширения. Именно эта панель предоставляет доступ к запущенным расширениям.
Как настроить панели инструментов
Все панели инструментов поддаются настройке , и что бы настроить их, Вам нужно открыть окно настроек панелей инструментов. Что бы это сделать, кликните правой кнопкой мыши на панель вкладок. В появившемся контекстном меню выберите пункт «Настройки «, после чего откроется окно настройки панелей инструментов.
Перетаскивая значки Вы можете расположить их там, где хотите и как хотите. Делается это очень легко. В списке значков выберите тот, который Вам нужен и перетаскивайте его на нужную панель. Также, можете разделять группы значков при помощи специального значка — разделителя.
FireFox предоставляет широкие возможности в плане настройки значков и панелей и это просто здорово.
Похожие статьи
-
Симметрирующие трансформаторы на ферритовых трубках
Для того, чтобы фидер был согласован с антенной, используются согласующие устройства (СУ) – в радиолюбительском сленге, “балун ” (BALUN – balanced/unbalanced, т.е. симметричный\несимметричный). Если быть до конца точным, то СУ бывают...
-
Прерывание таймера по переполнению
Узнаем, как работать с прерываниями по таймеру. Напишем простую программу с параллельными процессами. В реальной программе надо одновременно совершать много действий. Во введении я приводил пример . Перечислю, какие действия она...
-
Как в маткаде построить график
Как в маткаде построить график функции Для того чтобы, построить простой график функции в системе «Маткад», нужно выполнить нижеприведённую последовательность действий: Прежде всего, нужно открыть программу и в активное окно ввести...
-
Что такое "совместные покупки"?
В последнее время все чаще в просторах сети можно встретить аббревиатуру СП. Абсолютное большинство, не зная, что это, обязательно воспользуется поиском ответа на данный вопрос.СП расшифровывается как совместные покупки. В принципе оба...
-
Как правильно зарегистрировать новый аккаунт на алиэкспресс Все возможные причины блокировки аккаунта на площадке Aliexpress
Все большее количество покупателей начали сталкиваться с проблемой, когда учетная запись подвергается временной блокировке со стороны Алиэкспресс.Система китайской торговой площадки показывает уведомление c текстом: “Мы заметили необычную...
-
Mp3DirectCut редактор MP3 скачать бесплатно русская версия Редактирование мп3 онлайн
(14 оценок, среднее: 4,86 из 5)Иногда бывают моменты, когда необходимо быстро нарезать музыку, но запускать для этого полноценную цифровую рабочую станцию как-то не с руки. Именно для этого, как нельзя лучше подойдут легкие,...